Top 7 Best CSS Frameworks 2017 with Best UI/UX Designs
When you design a web application, you don’t always need to write every single piece of code by yourself. Frameworks are there to help you a developer and design your website or web applications faster, flexible and more attractive. When it comes to selecting a proper framework for your applications, you probably select the popular one. Or the one that is used by so many people. In this article, we are going to introduce some of the Top 7 best CSS Frameworks 2017. These frameworks are not only popular, but they have the best UI design and responsive utilities.
Top 7 Best CSS Frameworks 2017
We are going to list them in descending order. Means the number one will be the best among other according to quality.
7. Milligram – A minimalist CSS framework

Milligram provides a minimal setup of styles for a fast and clean starting point. Just it! Only 2kb gzipped!It’s not about a UI framework. Specially designed for better performance and higher productivity with fewer properties to reset resulting in cleaner code. Hope you enjoy!
6. Modulr.css

The number 2nd of top 7 best CSS frameworks Modulr.css. It is A fast and modular approach to building powerful web and mobile interfaces. You can extend MODULR.CSS by creating your own or using other modules created by the community.
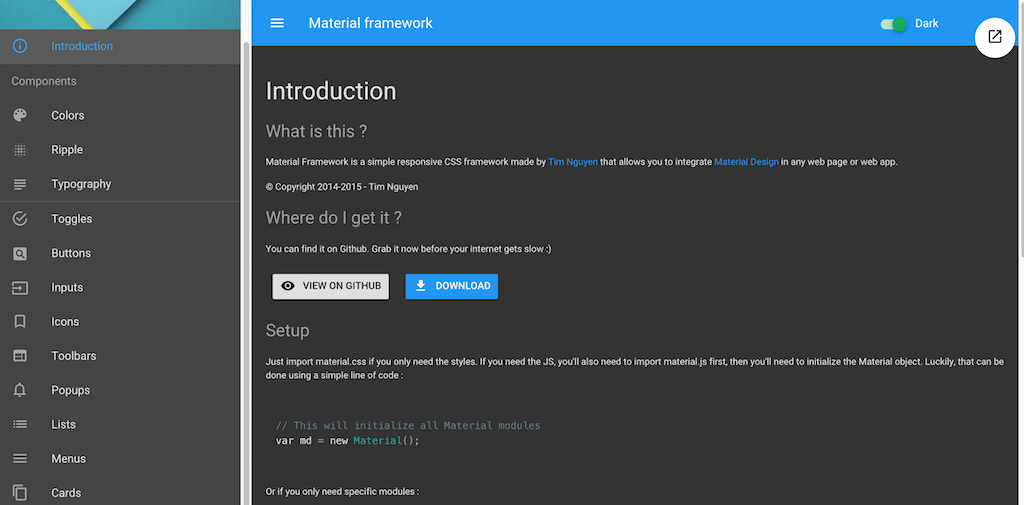
5. Material Framework

Material Framework is another front-end (CSS and JS based) framework implementing Google’s material design. Also, the ripple effect used in this framework is created using pure CSS. Material Framework is a simple responsive CSS framework made by Tim Nguyen that allows you to integrate Material Design in any web page or web app.
4. Foundation

The fourth best CSS frameworks 2016 is Foundation. A Framework for any device, medium, and accessibility. Foundation is a family of responsive front-end frameworks that make it easy to design beautiful responsive websites, apps, and emails that look amazing on any device. Foundation is semantic, readable, flexible, and completely customizable.
3. Materialize

A modern responsive front-end framework based on Material Design. In the world of Material Design, this framework is the best with amazing feature and flexibility.
2. Bootstrap

Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. The version 4 is currently on the way. Though it’s the most popular framework, it doesn’t have the necessary quality design the take the number first. I personally like it because of the awesome grid system and easy and fast to include on your projects.
1. Semantic UI

Semantic UI is the number 1st of top 7 best CSS frameworks 2016. You can design beautiful websites quicker. Semantic is a development framework that helps create beautiful, responsive layouts using human-friendly HTML. It has the best UI design for web applications. It has great components and UI element features.
Conclusion
There are so many frameworks that are coming day by day with amazing features. It was just the 7 best frameworks. If you have any good frameworks in mind or your favorite one, feel free to share it with us.

Wow! these were so amusing framework in order to assist us to create an outstanding web apps and web responsive design. so thanks for sharing that.
You’re welcome. 🙂
Another nice one is mini.css: https://github.com/Chalarangelo/mini.css
Have you checked out this framework?
semantic UI is the best UI & responsive design framework for web developers