Learn GreenSock Easing Visualization Step by Step
Easing is one of another powerful functionality of GreenSock animation platform. In this GreenSock easing tutorial you will learn different types of easing and how they work in gsap. We have covered the basic of GreenSock previously. This will be the continue part of those tutorials. If you have problem in basic of GreenSock, you can refer to those articles.
GreenSock Easing Tutorial
Easing functions specify the rate of change of a parameter over time. In GreenSock, we use it to specify how an object is moving from one point to another point. There are a lot of different easing function, in this GreenSock easing tutorial we will discuss a few of them. If you want to know more about different kinds of easing, I recommend take a look at easings.net site to see all examples. Here is a live examples of easing.
[codepen_embed height=”482″ theme_id=”dark” slug_hash=”OPewzj” default_tab=”result” user=”edankwan”]See the Pen <a href=’http://codepen.io/edankwan/pen/OPewzj/’>Robert Penner’s easing cheatsheet</a> by Edan Kwan (<a href=’http://codepen.io/edankwan’>@edankwan</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
I hope the example gives you a clear concept of what easing is. Not let’s learn how to use in GreenSock
How to Use Easing in GreenSock?
So far we have learn how to use GreenSock. Now let’s create a pen on codepen and continue learning. Using easing is very easy in GreenSock, all you need is to add value for ease property. Here is an example.
var item = $('.object');
TweenLite.to(item, 1, {
x: "400px",
color:'red',
ease: Power2.easeInOut,
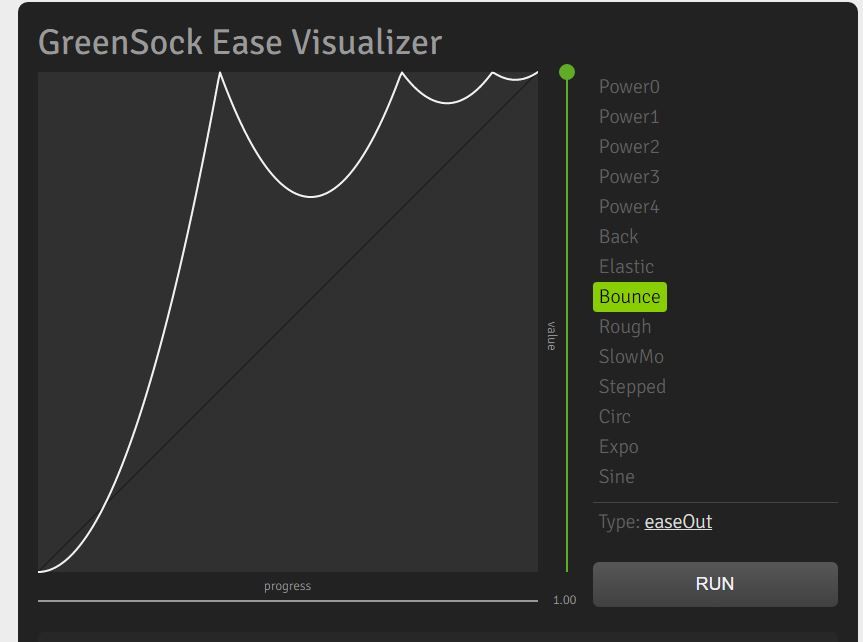
}); As you can see, we have wrote the ease property with value of Power2.easeInOut. We have 5 different power in GreenSock. Beside that, we have Back, Elastic, Bounce, Rough, SlowMo, Stepped, Circ, Expo and Sine too. You can use any of them depending on which type of animation you want to make.
If you want to practice live, how all of this easing functions works, you check this link.

So let’s end of this GreenSock easing tutorial with a live example. We have three space shuttle that have different easing function let’s see how they more.
[codepen_embed height=”488″ theme_id=”dark” slug_hash=”WxeVqo” default_tab=”result” user=”Hujjat”]See the Pen <a href=’http://codepen.io/Hujjat/pen/WxeVqo/’>GreenSock Practice #5 Easing</a> by Hujjat Nazari (<a href=’http://codepen.io/Hujjat’>@Hujjat</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
Conclusion
We hope this short GreenSock easing tutorial gave you the idea of how to use easing in different projects. If you have any types of question regarding to this topic, feel free to comment it bellow. 🙂

Nice post. I learn something totally new and challenging on blogs I stumbleupon on a daily basis.
It’s always exciting to read articles from other authors and practice something from other sites.
This piece of writing is in fact a fastidious one it assists new internet people,
who are wishing in favor of blogging.