How to Design Fox Logo with Illustrator? Step by Step Guide
In this step by step logo design tutorial, I am trying to show you all the tips and tricks to create and design Fox Logo with Adobe Illustrator. I will explain and guide you the complete and easy way to design fox logo in Illustrator. Remember that the idea of the fox logo is not mine, I saw it on Google and now trying to show you the ways of designing this fox logo in Illustrator.
Design Fox Logo In Illustrator
Let’s see, how we will design attractive fox logo in Illustrator. The main goal of this logo design tutorial is an easy guide for you to work fast and best.

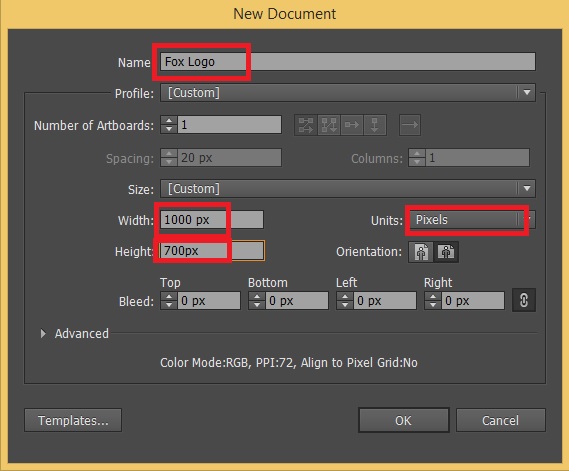
1. Open a new document 1000 x 700 px, name it Fox Logo click OK, then pick Rectangle tool and make a shape to the size of the Art board and give this color code (172D49) for the rectangle and name this layer Background lock the Background layer.

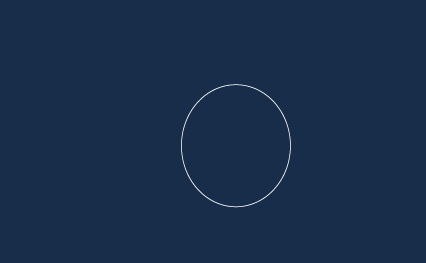
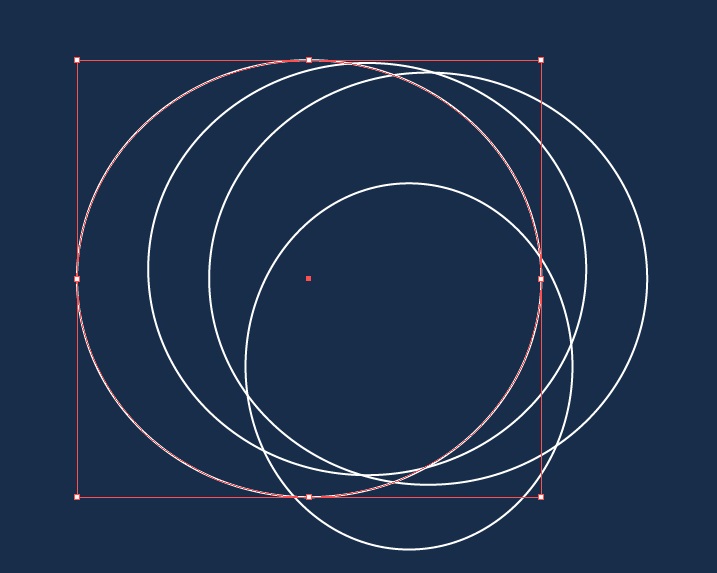
2. Create new layer, name it Main, then pick the Ellipse tool and create an Ellipse horizontally choice no fill for Fill color and white for Stroke.

3. Now press (Ctrl+C) to copy and (Shift+Ctrl+V) to past it in place, then resize the copied shape and move it up a little bit to make the white part which is the tail of Fox.

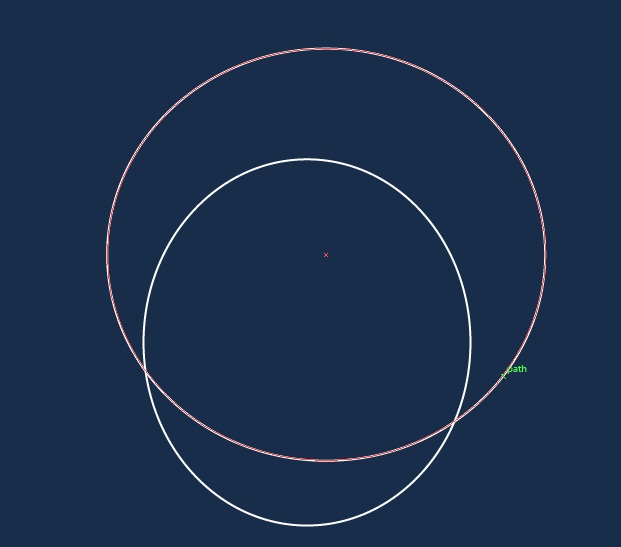
4. Make a copy of the large by holding down the (Alt+Left Mouse Key) or use (Ctrl+C) to copy and (Ctrl+F) circle and move it to left, do not scale or rotate it, to make the second body part of the Fox.

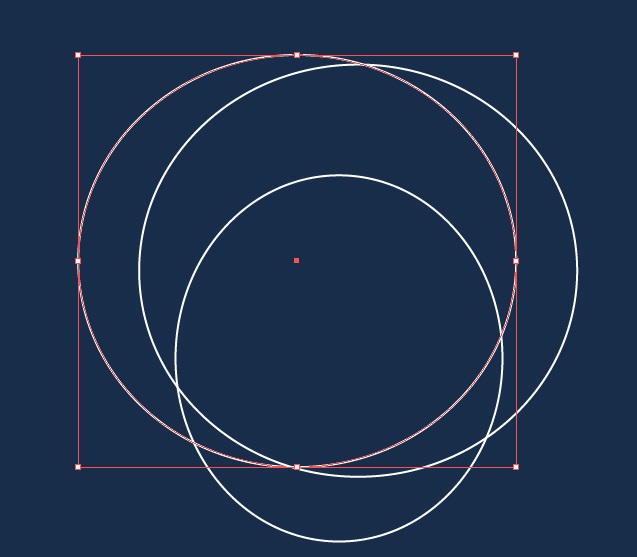
5. Make another copy of the third circle and scale it up a little, and move to the left, to make the third part of the Fox, it may looks crazy for now but it is the easy way and the final result looks perfect.

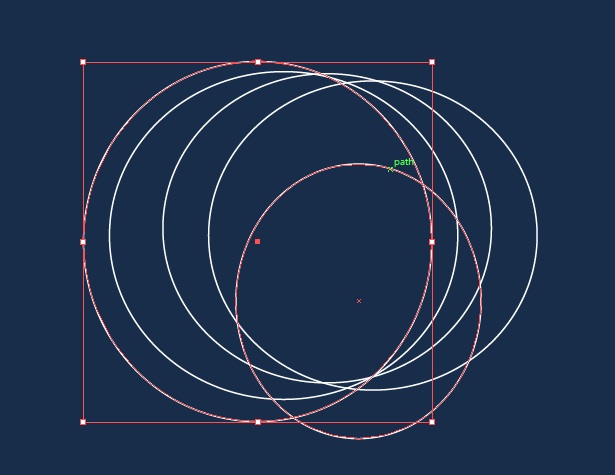
6. Make the last copy and move it again to the left and scale it up from the top side of the circle and try to align it carefully like image below.

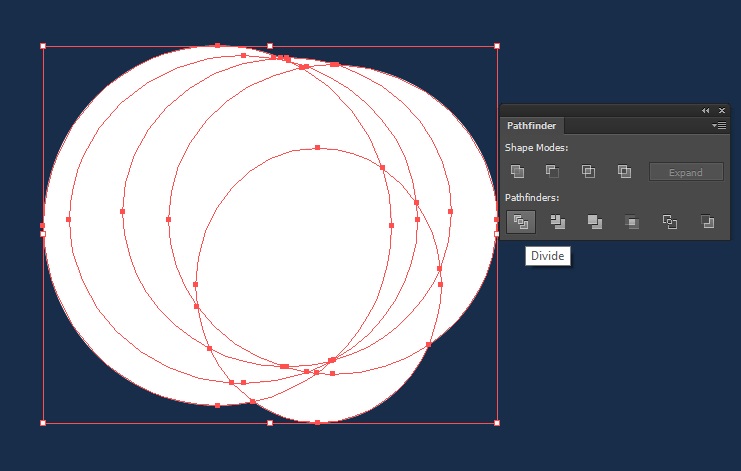
7. Now select all of the circles and swap the Fill and Stroke color (Shift+X) then go to Window> Pathfinder then use Divide operation to divide all the circles path then press (Shift+Ctrl+G) to ungroup the circles.

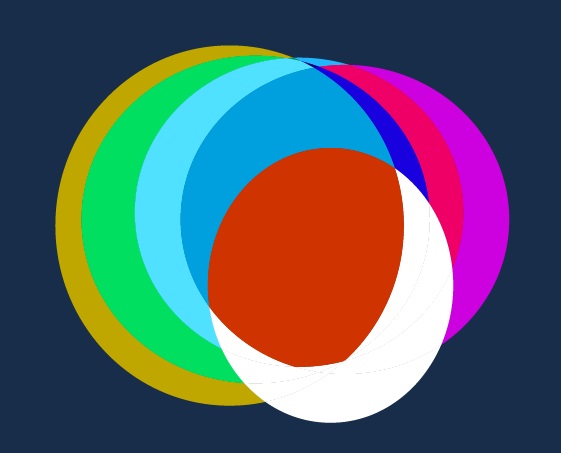
8. It is time to delete extra part of the divided circles to make the body of the Fox, delete the color part of the circles as I colored to guide you do not delete the white parts.

9. After deleting the extra parts of the circles, your logo should looks like bellow,it looks like moon. if it is not as like my logo, try to delete the colored parts carefully.

10. Now try to Unite the the remain parts of the circles carefully as I do it like below, and fill each part with a different colors, no matter which color you Fill with, because we will fill it whit gradient later.

11. Make a new Ellipse vertically fill it with white color, and align the anchor points to the dark orange part of the Fox’s body play with anchor point handles, try your best till it looks like bellow.

12. Now pick Rectangle tool and make a perfect square then rotate it and use Direct Selection tool and select the top and bottom Anchor Points then convert it to smooth anchor point, then play a little whit the handles till you get the result as bellow.

13. Copy the head shape and scale it down and change the color it to orange color and align the top paths to the white head shape use Direct Selection tool to do it.

14. Time to make ears to our fox logo, so make an ellipse as image 1 bellow then use Anchor Point tool which is in group of Pen tool. And now select the right anchor point of the ellipse and play whit the handles and make the ellipse as image 2.

15. Now make a copy of ear and scale it horizontally then change it’s color to orange and select both white and orange ears group them, then Rotate it and use Reflect tool make a copy of the ears as bellow.

16. Don not forget to create the left hand of the fox use Ellipse tool to create it and give it orange color. It is time to put all parts of Fox together, so place each part as bellow and our Fox logo design has been done, your Fox look like this and try to use gradient for orange part of the Fox body.

Thanks for following, hope you enjoy this design fox logo in Illustrator, if you have any question regarded to the tutorial feel free to ask in comment section bellow.
