Understanding CSS3 gradient will make you a pro web designer. CSS3 gradients let you display smooth transitions between two or more specified colors. In this step by step tutorial about CSS3 gradient technique , you learn from the basic to advance of CSS3 gradient. It’s the new feature of CSS3. Previously, we used to use images to display different color. Using Gradient instead of image can reduce download time of your web site.
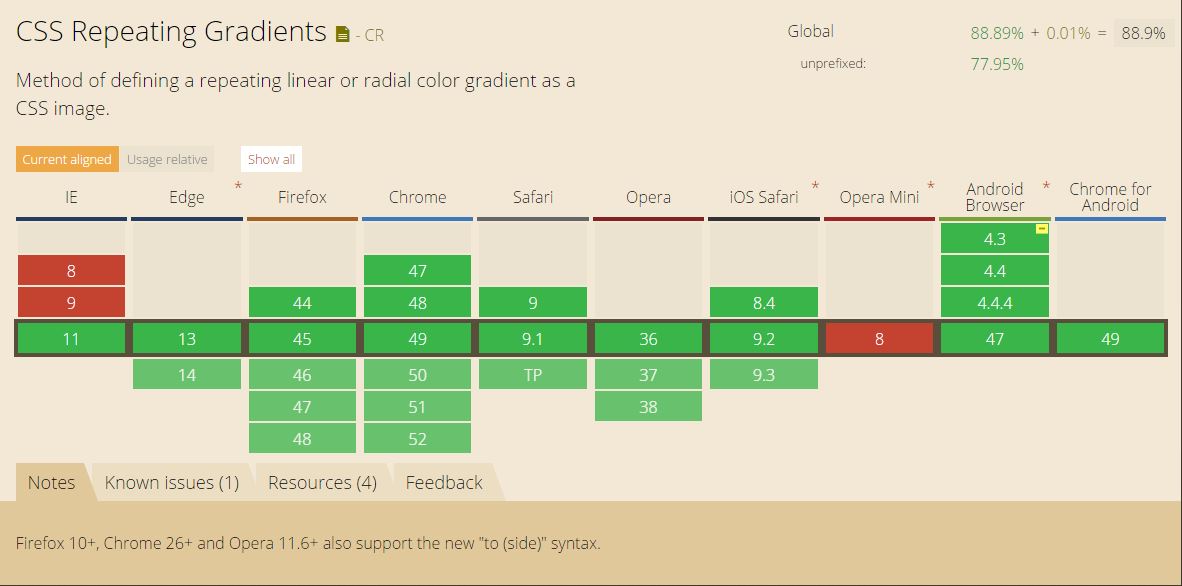
Browser Supprt
Mainly, we have two types of gradient, linear gradient and radial gradient. The CSS3 gradient technique article is in two part, and you will learn both gradient types. The browser support pretty good, but you must use -webkit-, -moz-, or -o- prefix to make it work on major version of browsers.

CSS3 Linear Gradient function
The CSS linear-gradient() function creates an <image> which represents a linear gradient of colors. Basically, you can give two color to this function, one for starting point and the second for end point. If you want to customize it more, you can define the direction as first argument as well. Here is an example.
[codepen_embed height=”268″ theme_id=”0″ slug_hash=”NNYdzv” default_tab=”result” user=”Hujjat”]See the Pen <a href=’http://codepen.io/Hujjat/pen/NNYdzv/’>Practicing css3 linear gradient</a> by Hujjat Nazari (<a href=’http://codepen.io/Hujjat’>@Hujjat</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
As you can see in the above example, we have given three value with two color. Of course you can give rgb or hex color value as well. In real world, you would do something like this
.gradient-technig {
height: 100px;
background: red; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(to left,red, yellow); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(to left,red, yellow); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(to left,red, yellow); /* For Firefox 3.6 to 15 */
background: linear-gradient(to left,red, yellow); /* Standard syntax */
}
Now, this is an standard way of using gradient which every major browsers will support.
CSS3 Gradient Technique Example
Let’s apply what we have learn in a real world example. For this example, we are going to apply it on a picture.
[codepen_embed height=”268″ theme_id=”0″ slug_hash=”KzoaYR” default_tab=”result” user=”Hujjat”]See the Pen <a href=’http://codepen.io/Hujjat/pen/KzoaYR/’>Css3 Gradient Example</a> by Hujjat Nazari (<a href=’http://codepen.io/Hujjat’>@Hujjat</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
As you can see the example, the smooth red color above the picture is gradient. If you want see the code, click on css tab and see that it is really and command example to use. The second color or the end point color is rgba (red,green,blue,alpha). The last value for rgba is opacity which is equal to zero. I means the second color is not visible and I have just put random numbers.
Conclusion
So, It was the part one of CSS gradient technique. In part 2, we will show you have use use radial gradient in CSS3. We hope it has been informative for you. If you have any question, feel free to comment it below. 🙂