How to Create Silver Text Effect in Photoshop?
As I created before 3 projects in Photoshop Tips about layer Effects in Photoshop, but today again I am with a new text Effect here inside Photoshop. I will show you create silver text effect using Photoshop with your name or your brand name. I hope by introducing these nuggets you will understand the important role of layer effects using Photoshop in advanced.How to Create Glass Effect Text Using Photoshop?
Today in this nugget, I will be introducing you with five exciting layer effects and Group here inside Photoshop which are Drop shadow, Pattern overly, Gradient overly, Stroke, Bevel and Emboss plus Contour.
Grouping layers helps organize your projects and keeps your Layers panel uncluttered. By linking layers, you establish a relationship between them, even if they aren’t next to each other in your layer order.
Create Silver Text Effect using Photoshop
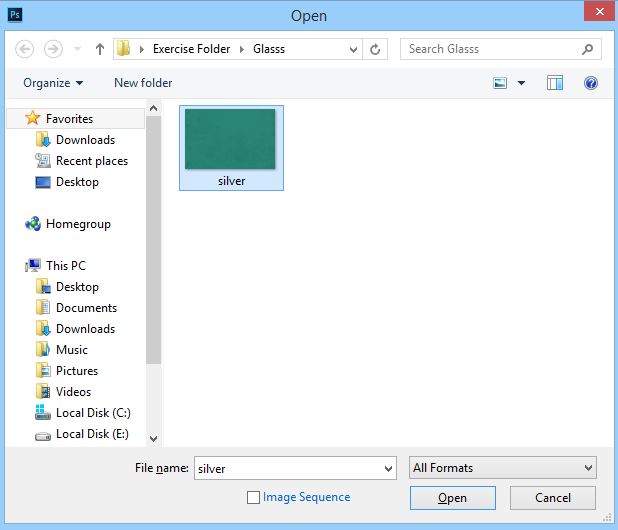
1. Press Ctrl+O or navigate to File Menu – Open to open, Open dialog Box. And then select your background also you can create your own background by pressing Ctrl+N to create a new Document.

2. When you opened or created your background press T on the keyboard to select Type Tool and change its color to 999999 which is gray color.
You can use any font you want, but I used Adobe Jenson Pro font, you can download it from Google.

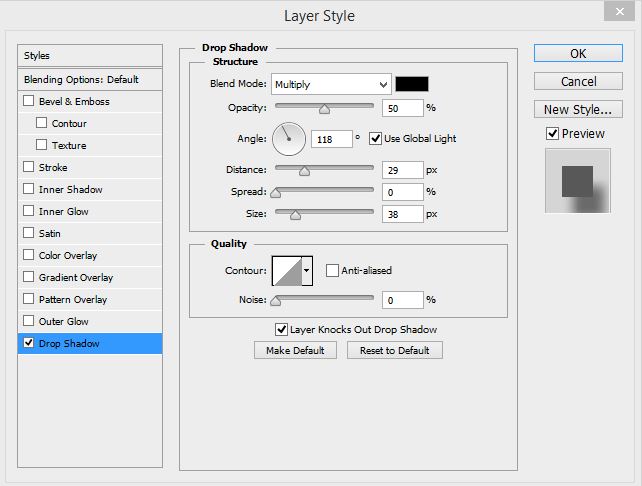
3. Go to layer panel, select Technig layer, right click select Blending Options. For Drop Shadow apply these settings.

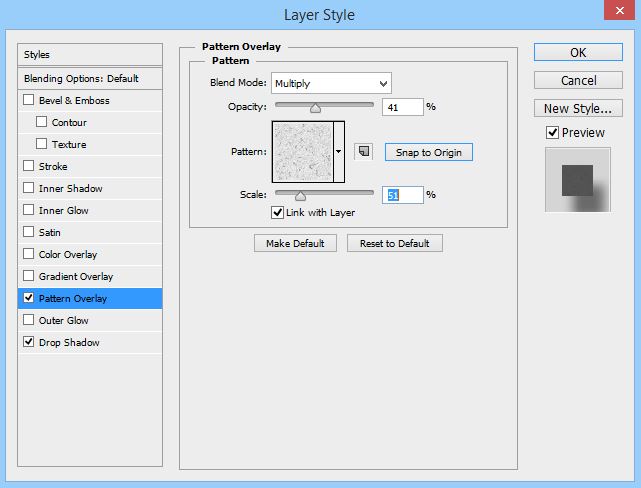
For pattern overly apply these settings.

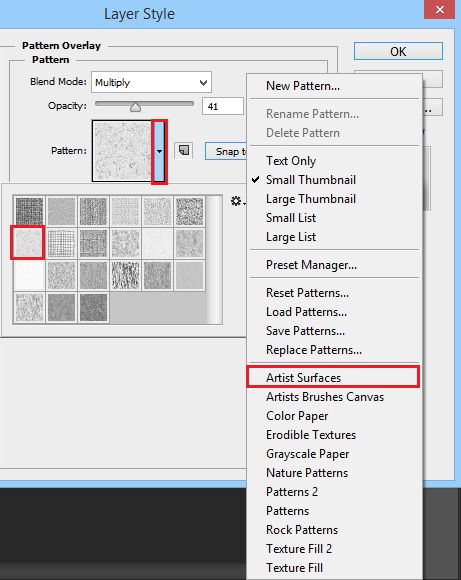
For selecting its texture click on tringle and then click on the settings- select Artist Surface.

For Gradient overly apply these settings. For selecting Metal Gradient follow those steps like pattern overly.

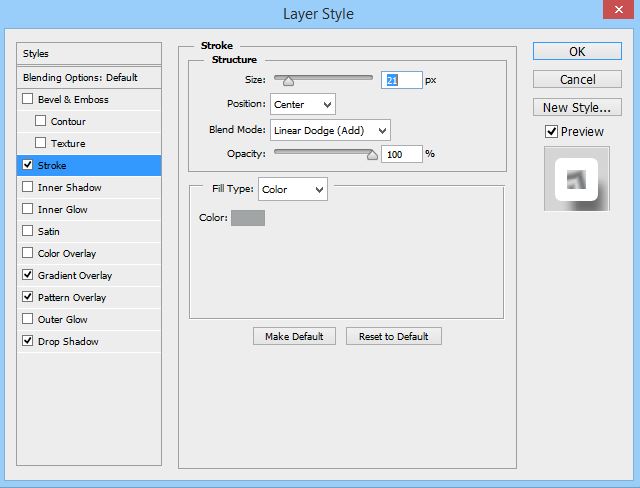
For Stroke apply these settings.

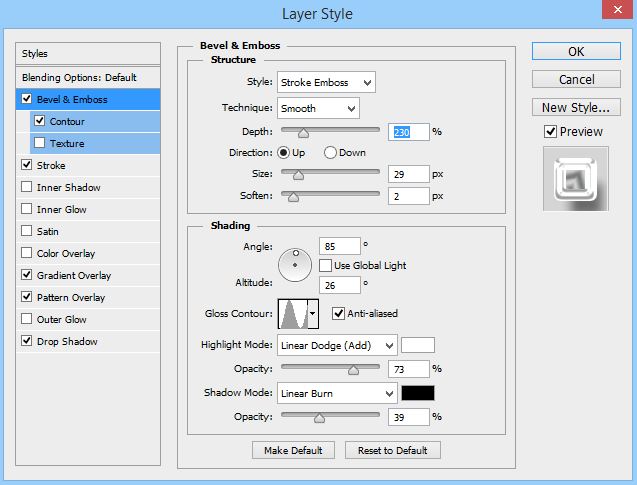
Here is bevel and Emboss settings.

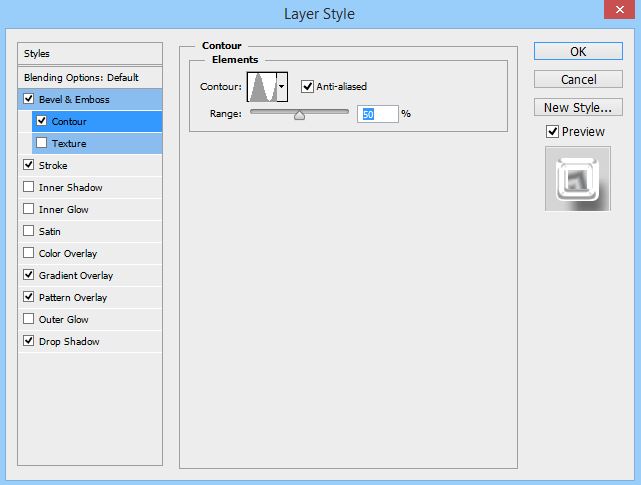
Here is setting of sub menu of Bevel and Emboss which is contour.

4. After clicking OK your project will look like this.

5. I want my technig typography look awesome, in order to do this, select technig layer and press Ctrl+G on the keyboard to create Group, and change its blend mode from Pass through to Normal.

With some editing and color settings in Image Menu- Adjustment you can change its color in any Effect which you like. I used Hue/Saturation, its amount for Hue is 216 and saturation is 50 and brightness of 0 percent, also check colorize to give this color.

I hope you have got something from these Create Silver Text Effect using Photoshop article. If you have any question fell free to ask me.

Thanks for the article, amazing effect for my logo.