How to Change Laravel 5 Public Folder to Your Site Name?
We have a few articles about Laravel framework, but we have not shown how to in install and Laravel in production. If you have ever tried to install Laravel in your site, you might have seen some problems that needs to open public folder in order to run the site properly. In short, when you open the Laravel application directory, you expect to open the application index file. But it’s showing the directory structure and the files and folders. In this tutorial we will show you how to solve this problem step by step with proper and reliable way to change Laravel 5 public folder.
Introduction
Before starting, let’s see the default directory of Laravel and how you might run the Laravel projects. If you install Laravel inside www directory of you wamp or mamp, you probably go to localhost/laravelapp direcotry. In this cause you have to navigate to public directory and it will show you the application home page. On the other hand, if you install Laravel out of the www directory, you can run it through artisan command.
php artisan serve
I this case, you don’t need to open the public directory. All you need to do is to open localhost::8000 on windows OS. It will open the Laravel home page.
The point is here, if you put your project online for production, you can’t run php artisan serve command there, and you don’t want to open public folder to see your home page as well. Now let’s learn how to solve this problem.
How to Change Laravel 5 Public Folder?
Mainly there is two way to do solve this problem. Using htaccess or changing the directory structure. We will got the second option which is the best way and reliable way as well.
Step 1
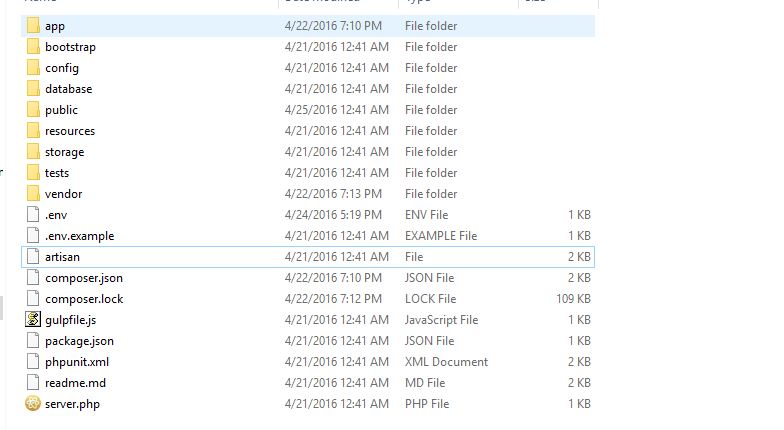
The default directory will look like this.

Create a folder inside this directory and move all the files except public folder. We will create a folder and name it technig.
Step 2
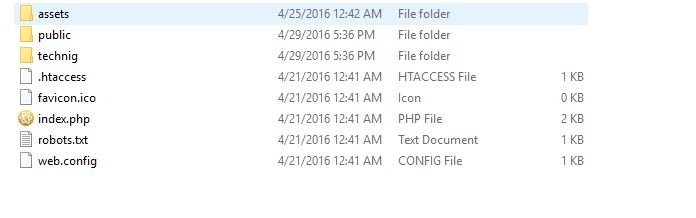
Move all the files that are inside public directory one folder back. Your folder structure should look like this.

Now you can delete the public folder,
Final step
Open the index.php file that you see in the above directory and change the following lines of code.
require __DIR__.'/../bootstrap/autoload.php';
change it to
require __DIR__.'/technig/bootstrap/autoload.php';
And the another line near line 36.
require __DIR__.'/../bootstrap/app.php';
change this one to
require __DIR__.'/technig/bootstrap/app.php';
You are don’t know. If you open you application directory now, you will see you Laravel home page.
Conclusion
It was an easy and reliable way to change Laravel 5 public folder. If you face any problem during this file changing laravel files, feel free to comment it bellow. We hope it help you. 🙂

hello my friend , very good tutorial .I had done like this example .
It worked ok , the laravel folder I created at one place and the public folder , I created in the public folder . It worked ok .
But the probleme is when I gonna make a upload of a image , in my admin area . The image was suppose to go to my public folder/assets/images/myimage.jpg
but is goint to my laravel application ->
laravel/public/assets/images/myimage.jpg .
It seams that I need to change as well the public path directory to laravel make the upload outside the laravel structure folder ,and make the upload inside the root folder that I created ( the public ) do you know how I can do it ?
I make upload like this –
$file->move(public_path(‘/assets/temp’), $main_image_filename);
(It was supose to go to assets , but is going to local/laravel/public/assets…. )
Thanks my friend
That’s Okay.
You should use asset() function to access those images. It will look in the public directory no matter where it is.
Hello sir, I follow all steps but my css and js are not working for example I am giving in my app.blade.php and on inspect browser I found it as http://localhost:8000/css/bootstrap.min.css, so how can I use my css files in project, is there any problem with public location? Please help.