How to Design Linux Logo in 12 Steps Using Illustrator?
In this step by step tutorial I will show you to design Linux logo using Illustrator, which is pretty easy to do it in Illustrator, we will use shape tools, gradient, pathfinder option and some other stuff to do this great Linux logo tutorial.
Design Linux Logo in Illustrator
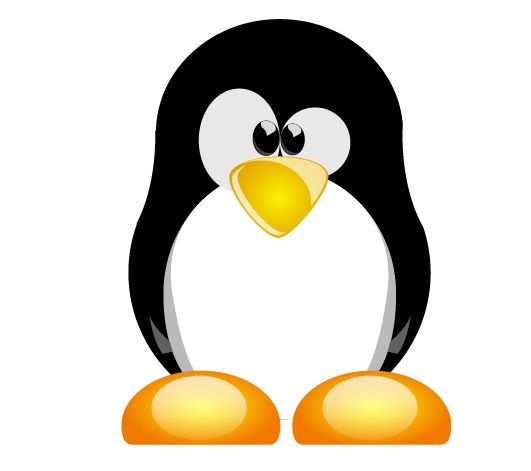
lets see what we will create in this great Design Logo article, then follow all the steps to the end you will do it and other sameler logo in Illustrator.

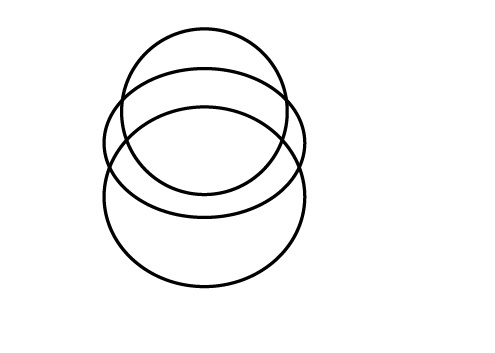
1. Open a new Basic RGB document and pick Ellipse tool then create three ellipse as bellow do not draw all ellipse the same try to make the ellipse different sizes.

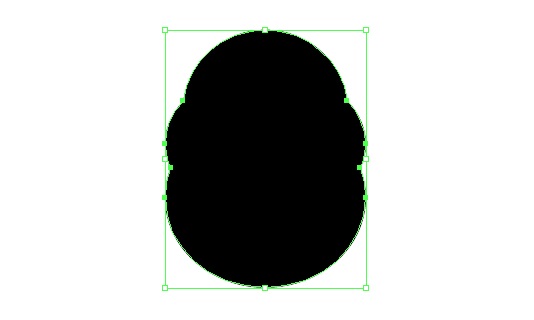
2. Now select all the three ellipse and use Horizontal Align Center to align all three ellipse then swap the Stroke of the ellipse to Fill it should be black, go to pathfinder option and Unite the ellipse.

3. OK! pick ellipse tool again and draw a shape on middle part of the Linux body the copy it to the other side in order to remove the middle part that come out.

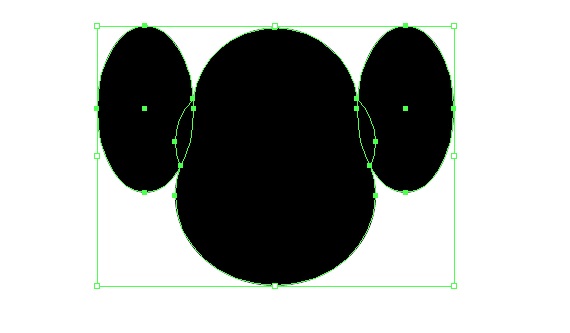
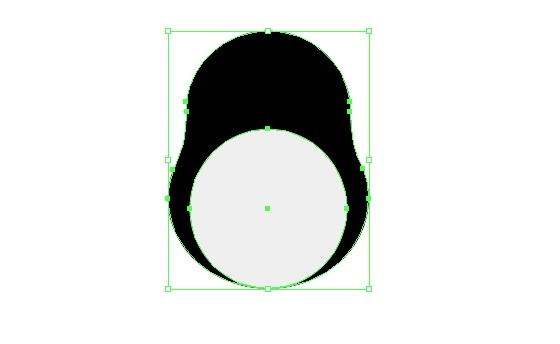
4. Now use the Subtract operation from pathfinder option to remove the extra part of linux body, after removing the extra part create a new ellipse for abdomen of Linux.

5. Copy the circle and scale it horizontally a little bit and change color back circle to light gray and add two more elements at the bottom side of your Linux with a dark gray color as bellow.

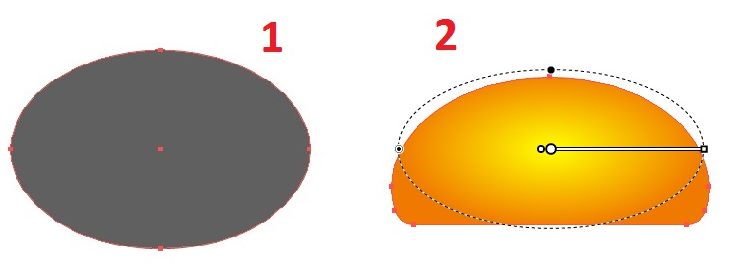
6. OK now try to create the feet of Linux use ellipse tool to create the feet, first draw an ellipse like image (1) then cute the bottom part of the ellipse and use the following color codes (FFFF00) (F07A00) for gradients sliders, do not forget to change the Type of Gradient from Linear to Radial.

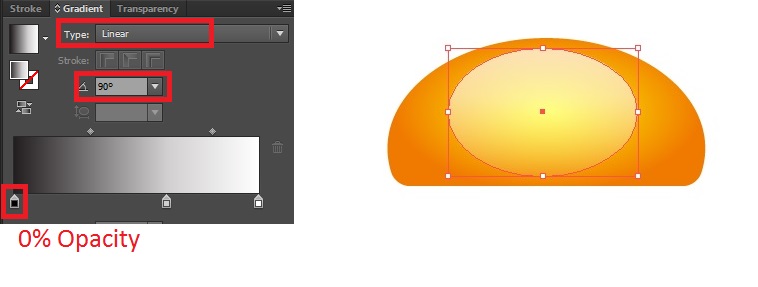
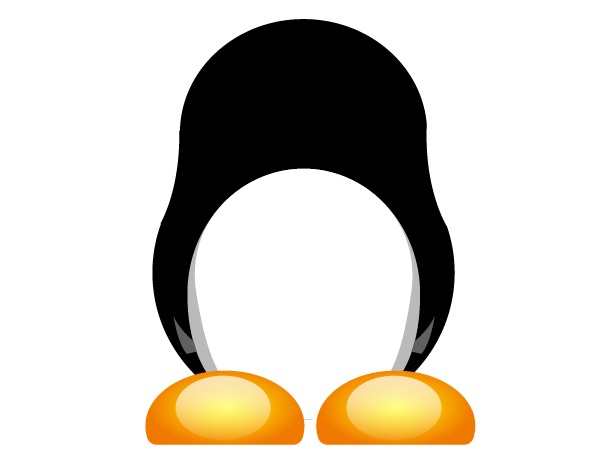
7. Draw a new circle on foot of Linux and use white gradient for one slider of gradient editor and for other slider bring down the opacity of that slider, and change the angle of gradient to 90o. So select all the foot and group it then put it in right bottom side of the Linux and make a copy for left side.


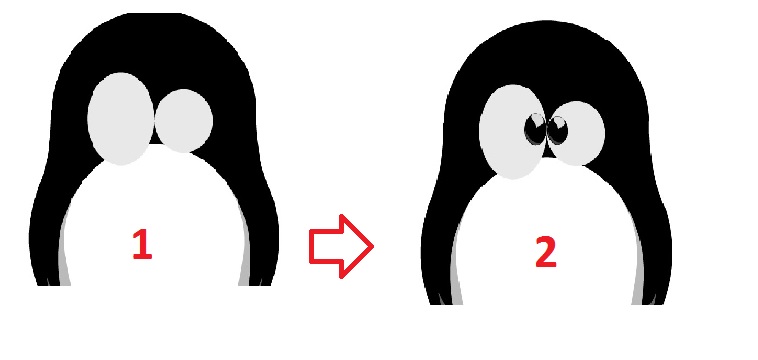
8. Now lets create the eyes of linux logo. pick the Ellipse tool and draw two ellipse like bellow and set this color code (E8E8E8) for both ellipse, then make the pupil part of the eyes with black color and add some shapes for lighting as bellow,.

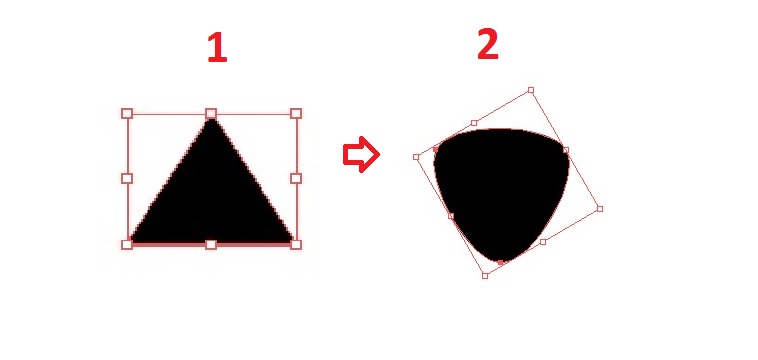
9. Now pick Polygon Tool and draw triangle then select each corner of triangle with Direct Selection Tool and convert it from corner to smooth anchor points to make the mouth of our Linux logo.

10. Now apply gradient on mouth shape use the following hex code color (FFF400) (D78B00) set type of gradient to Radial, then add some lights for the mouth shape as bellow.

11. Now draw an ellipse on head of linux for making the light that dropped on its head, use the same tips that we used for foot of Linux, your ellipse should look like mine bellow, add eyebrows for both eyes.

12. Last thing you should do it by yourself is the hands of Linux use pen tool to draw it and then add some light and shadow to it for better looks.

That is it, In 12 steps we design Linux logo with Illustrator, hope you like this article if you find any question regarded to the tutorial please leave comment below in comment section.
