How to Design Attractive Logo in Illustrator?
Creating and designing a new logo is not very simple. But I’m trying to clearly explain this in step by step guide to create and complete this Illustrator article. It’s all about to create and design attractive logo inside Illustrator. It’s just an example I have chosen to demonstrate in logo designing article. But you can create and design logo with your own creative idea using Illustrator or Photoshop tips.
Design Attractive Logo inside Illustrator
Let’s see, how do we create and design attractive logo inside Illustrator. The core concept is creating a simple and meaningful logo. Try your best to follow article and create your own company logo.

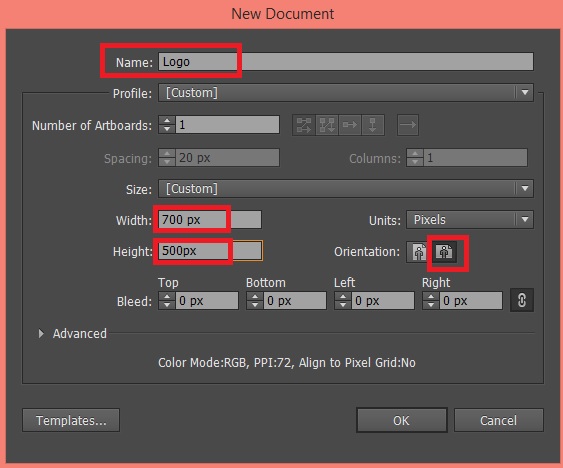
So it’s a cool state logo we are going to show how to create it. Open new document 700 x 500 px Profile Basic RGB.

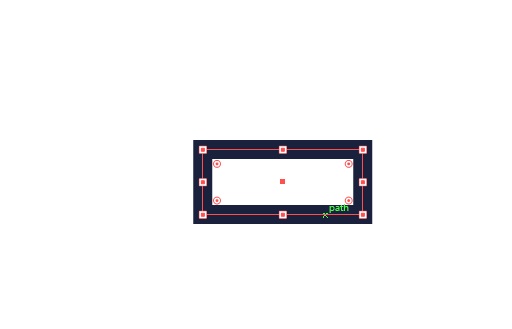
Now select non for Fill color and use this color code(1A213D) for Stroke, then pick Rectangle tool and create a rectangle as below.

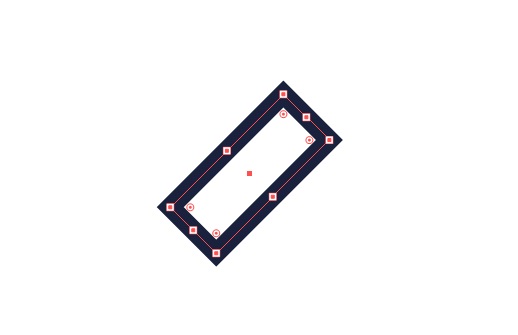
Rotate the Rectangle 450, to rotate the shape go to Transform Panel.

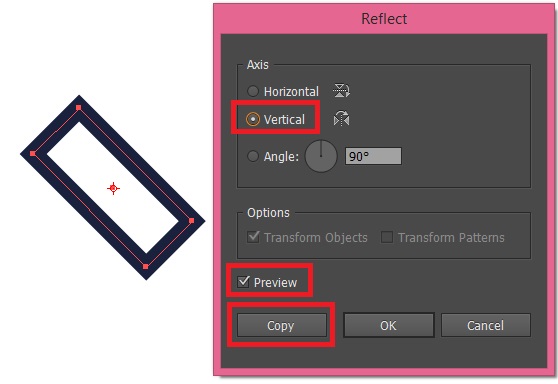
Use the Reflect tool to make a copy of the layer and and use the setting below.

Now move the copy of the layer to left side as below.


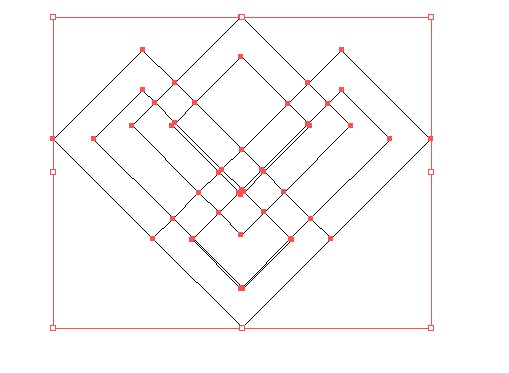
Create an Square and place it on top middle of the the two Rectangle like image below.

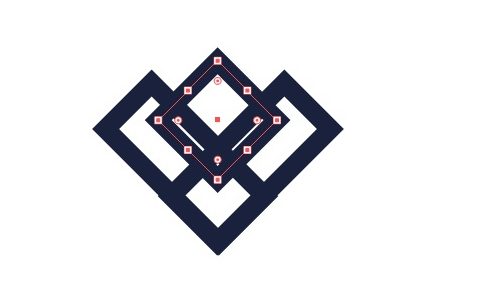
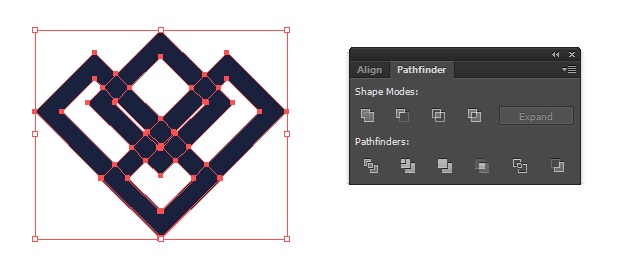
Now open Path Finder panel, go to Window> Pathfinder, then select all three layers and Expend them to Expend go to Object> Expend a dialog box popup click OK, then use Divide operation from Path Finder panel to Divide the layers, after dividing press (Shift+Ctrl+G) to Ungroup the layers.

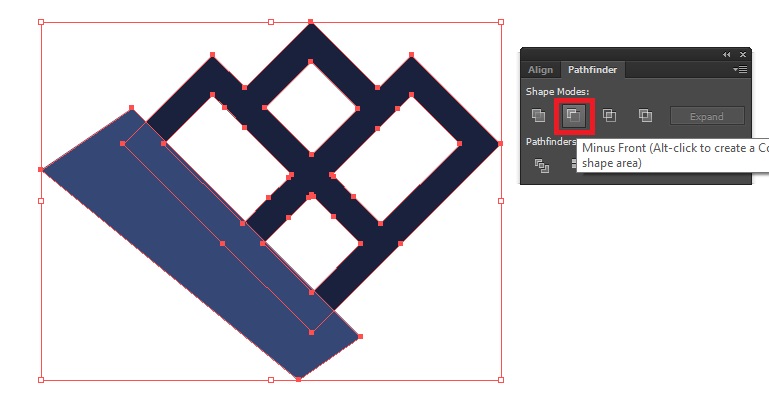
It is time to remove extra part of the Divided layers and Unite them together, try to use Outline Mode press (Ctrl+Y).

After removing extra parts select all divided parts and Unite them by using Pathfinder option and use pen tool to make shape for Subtracting the bottom left part as bellow.

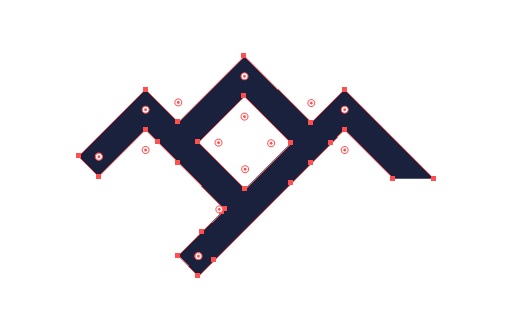
Now the same steps to right side till your logo looks like below.

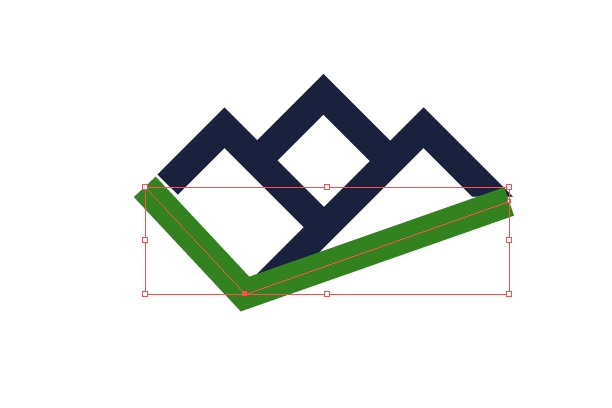
Pick the Pen Tool again and create a shape as below like tick mark.

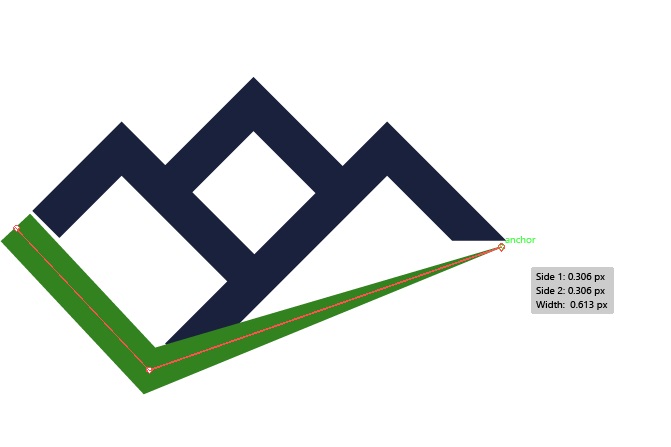
Now pick Width Tool to make the right end of tick mark shape, to do it place your Width Tool at right end of the tick mark layer hold down drug it down or up it will make the shape thinner.

So now Expend the tick mark layer and give it white stroke and add window for your logo as below.

That is it, add text to finalize the logo, hope you understand the way of explanation if you have question please leave comment below fell free to ask. Thanks for following. Finally you can save illustrator logo templates in vector logo or others graphic file formats.
Download source file Illustrator Logo Design Files.

Nice design.