Top 7 Best WYSIWYG HTML Editor with JavaScript
WYSIWYG stands for “What you see is what you get“. So, you might have seen it before. If you ever wrote an article on WordPress or any other website, then you have used it. It’s the editor where you can stylize your text instantly with tools. Besides, it makes your life comfortable as a usual writer. So, if you are a developer and want to add the WYSIWYG editor for your website, we have the list of top 7 best WYSIWYG HTML Editor with JavaScript.
Best WYSIWYG HTML Editor
Below are the lists of top 7 best WYSIWYG HTML editors. Also, they are the most popular ones and free on the web.
- CKEditor
- TinyMCE
- Summernote
- Froala Editor
- Redactor
- MediumEditor
- Bootstrap-wysihtml5
This list is ordered based on rich features, popularity, and ease of use.
CKEditor

This one is my favourite. The CKEditor is the fastest and easiest way to integrate a rich text editor into your application. So, it’s a very interactive and flexible editor. Also, it’s open-source and free. Moreover, it has three different types: Classic editor, Inline editor, and Balloon editor. You can read more about it on its documentation.
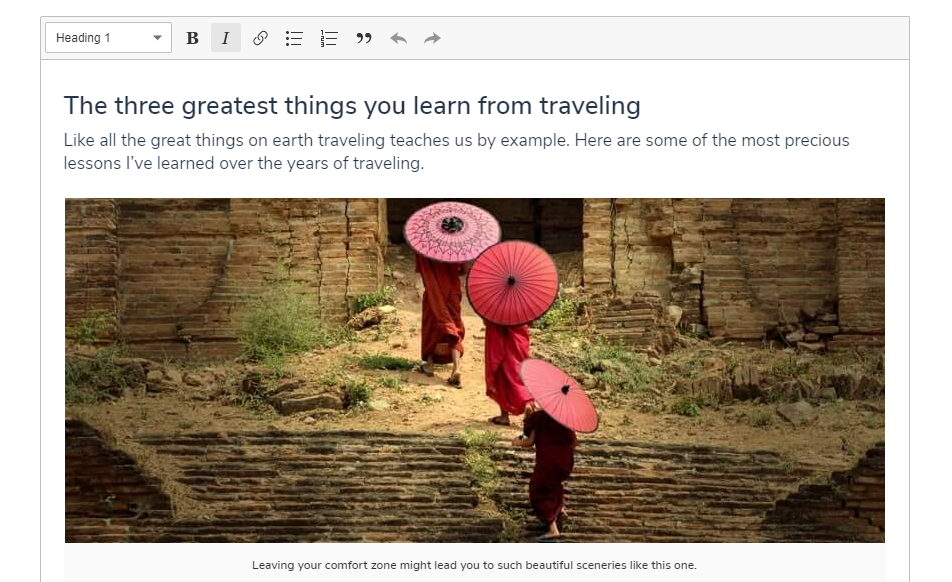
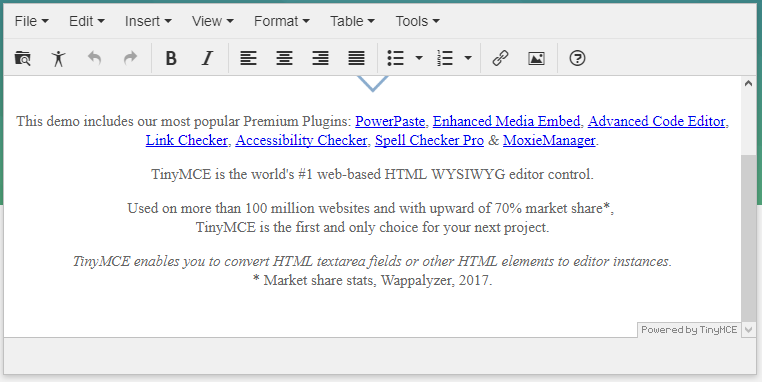
TinyMCE

For a decade TinyMCE has been an open-source project. Licensed under LGPL, everyone at TinyMCE remains as committed to its open-source future as the day their team started. So, If open source matters to you too, you can contribute to this WYSIWYG editor. Also, it has very clean and comprehensive documentation. So, you can configure it in almost less than 5 minutes.
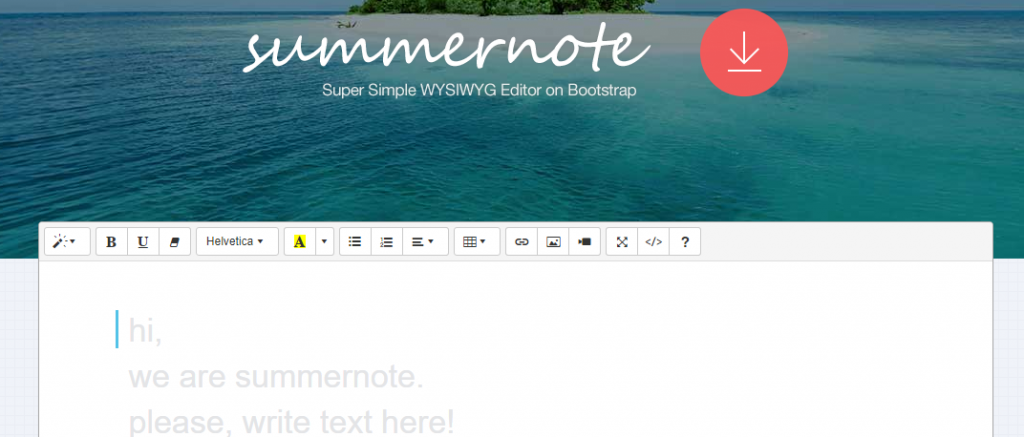
Summernote

The Summernote is yet another great best WYSIWYG HTML editor. It’s super simple WYSIWYG editor on Bootstrap. Also, Summernote is a JavaScript library. So, it’s fast, free, open-source and easy to use. Besides, you can contribute to this project if you are a developer. They have a very active team of developer who brings frequent updates.
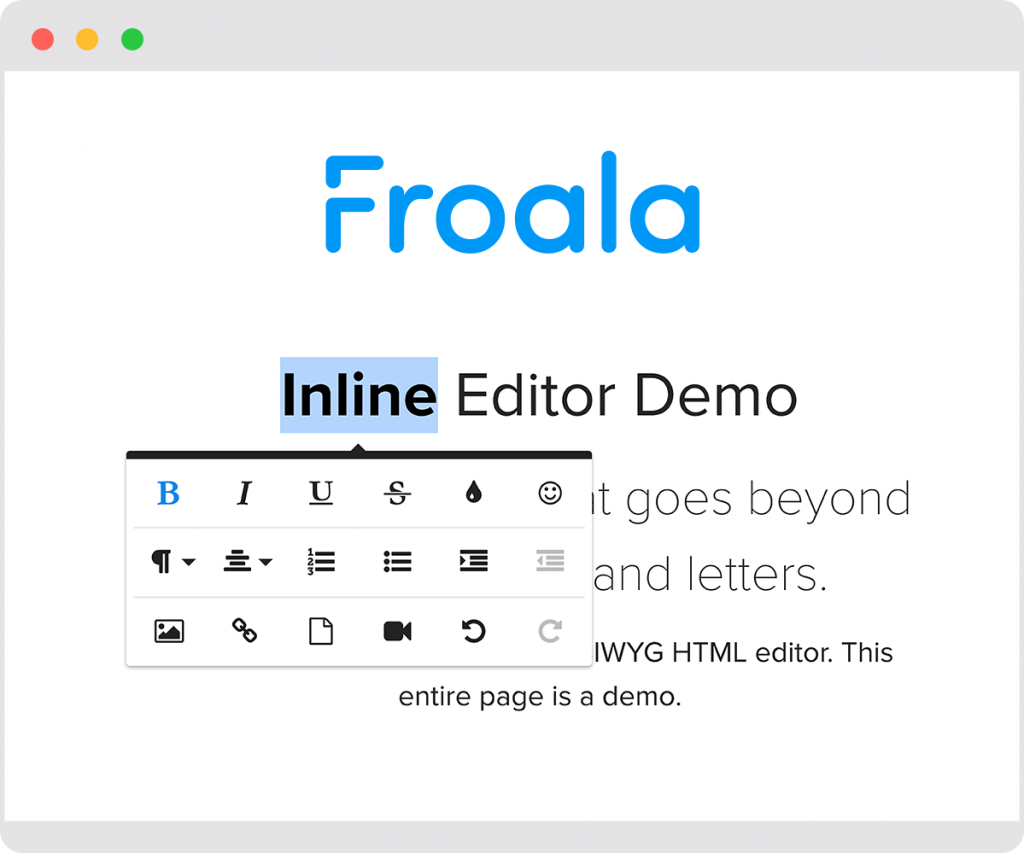
Froala Editor

The Froala Editor is a lightweight WYSIWYG HTML Editor written in JavaScript that enables rich text editing capabilities for your applications. Also, It has complete documentation, specially designed framework plugins and tons of examples make it easy to integrate. Besides, it’s very nice and creatively design.
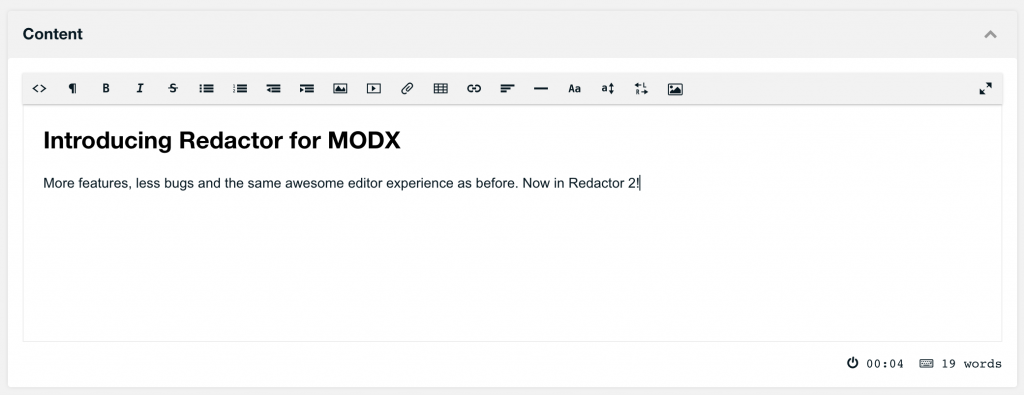
Redactor

If you are looking for a simple, fewer features and fast WYSIWYG editor, Redactor is your best choice. Also, it has a smooth and clean design with limitless flexibility and extensibility. Besides, it has also a simple and super-efficient API and amazing user experience.
MediumEditor

Looking for more simple and small size WYSIWYG editor? MediumEditor is pure JavaScript and 28kB gzipped. By default, it comes with basic features, but you can extend it with plug-ins. So, a very fast, easy-to-use and flexible editor.
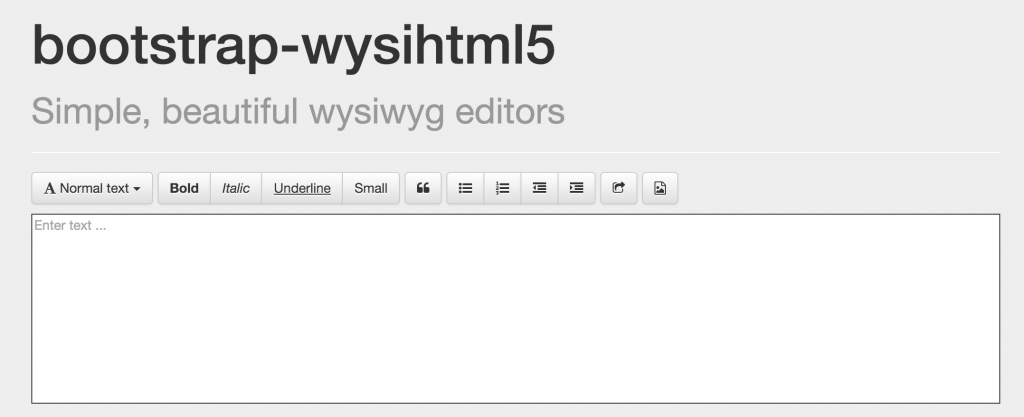
Bootstrap-wysihtml5

Finally, if you are a bootstrap user, this one is made especially for bootstrap. So, it’s a JavaScript plugin that makes it easy to create simple, beautiful WYSIWYG editors with the help of wysihtml5 and Twitter Bootstrap. Besides, it uses bower for client-side dependency management.
Conclusion
All in all, there are many other JavaScript and jQuery plug-ins, but most of them are out of data. So, the list above was the top among them. If you know any WYSIWYG Editor better than them, feel free to share with us.
